- De: Jeff Atwood
- Fecha del original: 16 de Marzo del 2007
- Original: Creating User Friendly 404 Pages
Paso a traducir un texto bastante completo sobre cómo crear páginas de "Error 404" amigables para el usuario.
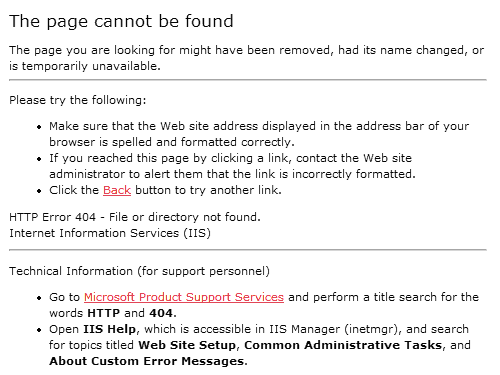
Nosotros entendemos que significa 404: página no encontrada. Pero el promedio de usuarios de Internet no tienen idea de que significa el número 404 o que hacer al respecto. Para ellos, es sólo otro mensaje de error ininteligible del ordenador. Muchas páginas 404 son barnizadas con escritura geek. Consideremos la página 404 por defecto del IIS:

La página 404 por defecto de Apache no es mucho mejor:

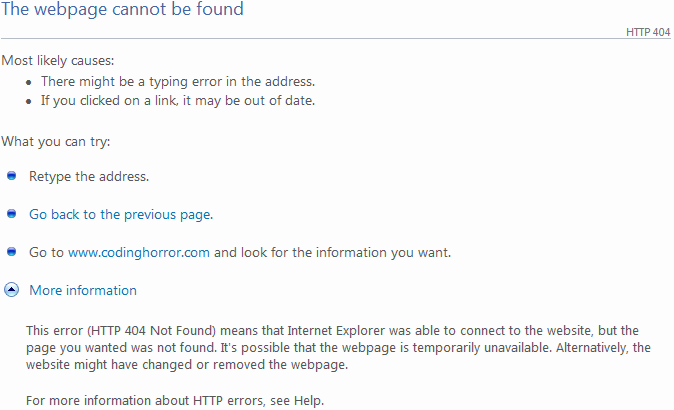
Internet Explorer 7 intenta escudar al usuario de estas páginas 404 pobremente construidas sustituyendo los mensajes de error de forma automática:

No está mal. Es desde luego una mejora sobre las páginas 404 por defecto de Apache o IIS. Pero se puede hacer mejor.
Vamos a parar de depender en el comportamiento por defecto de nuestros servidores web y navegadores y crear nuestra propia y personalizada página 404. Desgraciadamente, muchos sitios tienen páginas 404 personalizadas que apenas se distinguen de las páginas genéricas de un servidor web. Imaginad lo molestas que son.

Entonces, ¿qué se puede esperar exactamente de una página 404 personalizada y amigable para el usuario?. Aunque hay un sitio entero dedicado a documentar páginas 404 divertidas, el humor no es necesariamente práctico. ¿Qué podemos hacer para ayudar al usuario en este punto? Algunas ideas:
-
Elimina el 404
Sí, el código HTTP es el 404, pero no hay absolutamente ninguna razón para que tenga que ser mostrado en la página. Los códigos de error no son prácticos. Una explicación simple en inglés plano (N.T: o castellano o el idioma de la web) es todo lo que hace falta. Cualquier página 404 que tiene un 404 escrito si no es ya un completo fracaso, va por buen camino.
-
Notificate tú mismo de forma automática de los errores 404
Repite después de mí: no es el trabajo del usuario el informarte acerca de problemas con tu web. Si el usuario tiene que hacer click en un botón para notificarte acerca del error 404 que ha aparecido o tiene que rellenar un formulario para enlaces rotos, acabas de fallarles del todo a tus usuarios. Las notificaciones sobre errores 404 deben ser automáticas y con eso no quiero decir "espera sentado en mis logs hasta que tenga tiempo para mirarlos".
Sugiero realizar informes detallados de forma semanal o mensual que luego sean enviados automáticamente por correo a los responsables para que puedan corregirlos. También recomiendo la notificación por email en tiempo real si aparece una avalancha repentina de errores 404, así tendrás la oportunidad de arreglar el problema mientras todavía sea relevante -- antes de que todo el mundo se largue de tu página aparentemente inexistente.
-
Intenta encontrar lo que el usuario está buscando y ofreceré enlaces a posibles concordancias
No te limites a poner un panel de búsqueda en la página del error 404 y forzar al usuario a realizar una búsqueda. ¡Eso es escaquearse del problema!. En su lugar, puedes realizar automáticamente la búsqueda usando la url incorrecta como entrada de datos para mostrar los resultados en la página 404.
También puedes intentar corregir la URL, basándote en reglas derivadas de los diez o quince errores más observados en los informes. ¿La página termina el .htm en lugar de .html? ¿Está mal escrita? ¿Son tus URLs case-sensitive? ¿La página ha sido movida, renombrada o reorganizada en otro sitio? Es de agradecer tener un campo de búsqueda en tu página 404 para comodidad del personal pero forzar a los usuarios a realizar búsquedas debería ser la última opción.
-
Ofrece enlaces a los items más populares o más recientes.
Si alguien está visitando tu sitio, estadísticamente hablando, hay una gran posibilidad de que venga a ver la misma atracción que el resto. Aunque no estén, tu contenido popular es popular por algún motivo. ¿Por qué no mostrar enlaces a tus "grandes hits" en la página 404? De forma similar, si tienes un sitio que se actualiza periódicamente como un blog o un diario, muestra las últimas entradas o los últimos artículos en la página 404. Y por lo menos un enlace de vuelta a la página principal (main/home).
Ofrece una lista filtrada de enlaces relevantes y un usuario errante nunca estará a más de un click de distancia para escapar de su aprieto actual.
-
Mantén la página 404 simple.
Tu página 404 debe ser breve1, concisa y relevante. Piensa que ahora estás tratando con usuarios confusos que no encuentran lo que han venido buscando. No es bueno hurgar en la herida abierta spameando al usuario con una página 404 enorme, complicada y con un mapa del sitio entero. Por ejemplo, la página 404 de apple.com comete este error.
He encontrado que Jakob Nielsen, A List Apart y 404 Research Lab tienen también buenos consejos para hacer páginas 404 potencialmente amigables en lugar de las páginas geek con incomprensibles señales de fin del camino que suelen ser.

Desafortunadamente no tengo tiempo para implementar una página mejor de Error 404 en mi propio sitio. Todavía. Si estás buscando ejemplos reales de páginas 404 que hacen esto bien, puedo recomendarte la página de 1976 design o la useit.com. Lamentablemente, esta lista de ejemplos es extremadamente corta debido a los pocos sitios que cumplen estos criterios. He mirado páginas 404 de docenas de sitios la mayoría fallan espectacularmente sirviendo páginas 404 muy hostiles hacia el usuario.
Cualquier camino que elijas, nunca decidas ir por las páginas 404 por defecto. Reemplaza estas páginas con una personalizada que sea cortés, reveladora y sobretodo: práctica.
-
¡Breve pero no demasiado!. Tu página personalizada debe estar por encima de los 512 bytes o de lo contrario Internet Explorer asumirá que es un mensaje 404 estándar del servidor y lo reemplazará con su propia versión amigable. ↩


Comentarios